Visual Stuidoを利用すると、アプリケーション(.NET、ASP.NET、およびASP.NET Core)をコンテナ化してビルド、デバッグ、実行を簡単に実行することができます。
今回は、前回の環境を用いて、ASP.NET アプリケーションプロジェクトをコンテナ内で実行してみます。
準備
下記、コンポーネントが必要です。
- Docker Desktop for Windows
- Visual Studio 2019(Web開発ワークロード)

プロジェクト作成
新規作成
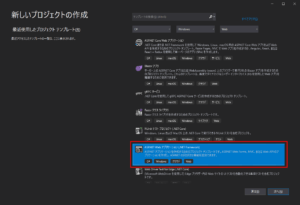
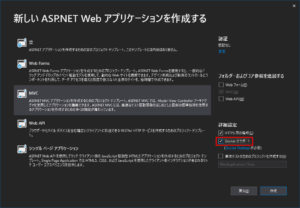
新しいプロジェクトの作成で、ASP.NET Webアプリケーション(.NET Framework)を選択します。プロジェクトのテンプレート選択時に、詳細設定でDockerのサポートにチェックを入れて、作成ボタンを押します。
既存プロジェクトに後からDocker対応を追加する
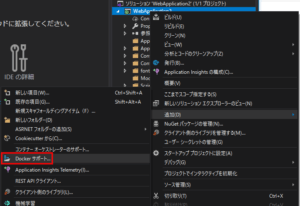
既に作成済みのプロジェクトをDocker対応させたい場合、ソリューションエクスプローラーのプロジェクト名を右クリックし、追加–Dockerサポートを選択します。
実行
デバッグモジュール実行
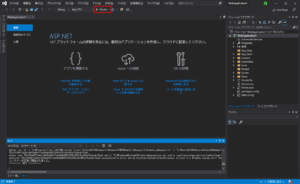
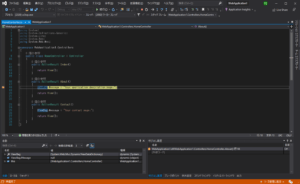
画面上部のDockerボタンを押すことで、ビルド→コンテナ起動→コンテナへのファイルコピー→アプリ起動を実行してくれ、大変便利です。
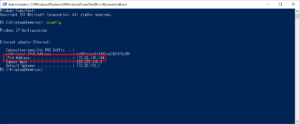
アプリ表示時のIPアドレスは、コンテナにアタッチしてipconfigすれば、コンテナのIPであることが分かります。このIPは、Debug/Release毎に変化するようです。
また、ブレークポイントもローカル開発時と同じ操作感で使用でき、指定のポイントでコードを停止させることができます。
転送されたデバッグモジュール配置はこんな感じになっています。
PS C:\inetpub\wwwroot> ls
Directory: C:\inetpub\wwwroot
Mode LastWriteTime Length Name
---- ------------- ------ ----
d----- 10/26/2020 10:08 PM App_Data
d----- 10/26/2020 10:08 PM App_Start
d----- 10/26/2020 10:10 PM bin
d----- 10/26/2020 10:08 PM Content
d----- 10/26/2020 10:08 PM Controllers
d----- 10/26/2020 10:08 PM fonts
d----- 10/26/2020 10:08 PM Models
d----- 10/26/2020 10:08 PM obj
d----- 10/26/2020 10:08 PM Properties
d----- 10/26/2020 10:08 PM Scripts
d----- 10/26/2020 10:08 PM Views
-a---- 10/26/2020 10:08 PM 46 .dockerignore
-a---- 10/26/2020 10:08 PM 389 Dockerfile
-a---- 10/26/2020 10:08 PM 32038 favicon.ico
-a---- 10/26/2020 10:08 PM 107 Global.asax
-a---- 10/26/2020 10:08 PM 594 Global.asax.cs
-a---- 10/26/2020 10:08 PM 1704 packages.config
-a---- 10/26/2020 10:08 PM 3118 Web.config
-a---- 10/26/2020 10:08 PM 1334 Web.Debug.config
-a---- 10/26/2020 10:08 PM 1395 Web.Release.config
-a---- 10/26/2020 10:08 PM 14062 WebApplication1.csproj
-a---- 10/26/2020 10:08 PM 1564 WebApplication1.csproj.userリリースモジュールの実行
リリースモジュールの動作確認は、デバッグ時と同じく、Releaseに切り替えてのDockerボタンが早いです。
“リモートサーバーが停止しました”エラーが出ますが、デバッガがアタッチ出来なかったためで無視します。ビルド→コンテナ起動→コンテナへのファイルコピーまで行ってくれます。
ビルドエラーが出た場合、プロジェクトのコンテナを停止もしくは削除して、再度Dockerボタンを押下してみてください。
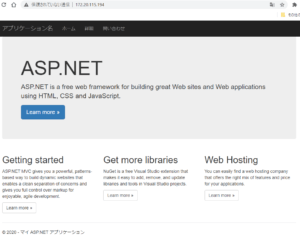
Release版のアプリを起動するには、コンテナのポート番号を確認し、ブラウザに入力すれば起動します。今回の場合、http://localhost:56864で表示可能です。ポート番号はビルドの度に変更されます。
転送されたデバッグモジュール配置はこんな感じです。
PS C:\inetpub\wwwroot> ls
Directory: C:\inetpub\wwwroot
Mode LastWriteTime Length Name
---- ------------- ------ ----
d----- 10/26/2020 10:27 PM bin
d----- 10/26/2020 10:27 PM Content
d----- 10/26/2020 10:27 PM fonts
d----- 10/26/2020 10:27 PM Scripts
d----- 10/26/2020 10:27 PM Views
-a---- 10/26/2020 10:08 PM 32038 favicon.ico
-a---- 10/26/2020 10:08 PM 107 Global.asax
-a---- 10/26/2020 10:27 PM 3161 Web.configまとめ
コンテナを用いれば、ホスト環境にIISや他のモジュールを追加する必要なく、開発・デバッグ・実行を試してみることができます。Windowsでは、Docker DesktopとVisual Studio 2019があれば、簡単にその環境を手に入れることができます。もちろん、Linuxコンテナでの開発でも同様です。
これで、開発作業をより快適にしていきましょう。
以上、WindowsコンテナとVisual StudioでASP.NETの開発について紹介しました。













コメント
[…] 前回は、Visual Studioを用いたASP.NETアプリケーションのコンテナ開発を実行しました。ASP.NET Coreにおいても、同様にビルド、デバッグ、実行を簡単に実行することができます。今回は、引き続き前回の環境を用いて、ASP.NET Coreのプロジェクトのコンテナ開発について紹介します。 […]