前回は、Visual Studioを用いたASP.NETアプリケーションのコンテナ開発を実行しました。
ASP.NET Coreにおいても、同様にビルド、デバッグ、実行を簡単に実行することができます。
今回は、引き続き前回の環境を用いて、ASP.NET Coreのプロジェクトのコンテナ開発について紹介します。
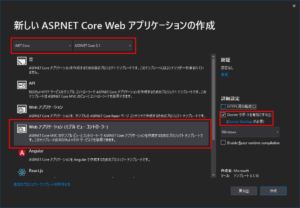
プロジェクト作成
プロジェクトとしては、.NET Core WebアプリケーションのMVCでdocker連携を指定します。
ウィザードに従うことで、dockerfileも含めたプロジェクトのひな型が生成されます。
プロジェクト
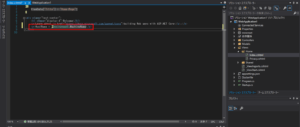
コード変更
実行確認のため、index.cshtmlにコードを一行追加してみます。
これは、実行マシン名を画面上に表示するものです。
...
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
<p>MachineName = @Environment.MachineName</p>
</div>
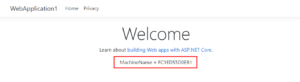
...実行
画面上部中央のDockerボタンを押下することで、ビルド・コンテナ作成・実行を行ってくれます。
ブラウザ上に表示されたアプリケーション画面には、先ほど追加されたマシン名FC1ED55D0EB1が表示されています。
このマシン名が正しいかは、dockerコマンドのinspectオプションでコンテナ情報を取得することにより、確認することができます。
> docker inspect WebApplication1 | Select-String "hostname"
"HostnamePath": "",
"Hostname": "fc1ed55d0eb1",
デバッグ版では、ブレークポイントも問題なく動作します。
マルチステージビルド
ここで、ウィザードで作成されるDockerfileを見てみます。
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-nanoserver-1903 AS base
WORKDIR /app
EXPOSE 80
FROM mcr.microsoft.com/dotnet/core/sdk:3.1-nanoserver-1903 AS build
WORKDIR /src
COPY ["WebApplication1/WebApplication1.csproj", "WebApplication1/"]
RUN dotnet restore "WebApplication1/WebApplication1.csproj"
COPY . .
WORKDIR "/src/WebApplication1"
RUN dotnet build "WebApplication1.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "WebApplication1.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "WebApplication1.dll"]ビルド方法は、複数のFROMによりいくつかのステージに分割されています。マルチステージビルドを使用すると、ビルドプロセスが効率化されて必要なバイナリモジュールのみをコンテナにコピーすることで、リリースするコンテナのサイズを小さくする効果があります。
このDockerfileでは、ビルド環境とリリースするfinal環境が区別されており、ビルドのみに必要なモジュールを最終イメージに含めない形態になっています。
他でDockerfileを作成するときも、このように最適化することを意識するとよいと思います。
Dockerfileの詳細は、マイクロソフト資料Windows上のDockerfileに記載されいます。
まとめ
Visual Studio 2019により、ASP.NET Coreプロジェクトのコンテナ開発をスムーズに進めることができます。また、マルチステージビルドを覚えれば、コンテナ開発を効率化、およびリリースコンテナの最小化を図ることが可能です。
以上、Visual Studioを用いたASP.NET Coreプロジェクトのコンテナ開発についてでした。








コメント
[…] 今回は、IISをKubenetesでロードバランスするサンプルを紹介します。ただし、Docker DesktopではWindowsコンテナでのKubenetes利用はできないため、.NET CoreでLinuxベースのIISを使用します。環境は前回と同じのものを使用します。 […]