NodeJSはクライアント/サーバー、アプリ、組み込みなど様々な場所で利用されています。登場から10年が経過し、NodeJSの開発者がNodeJSでの不満・不備を改善した、Denoなるプロジェクトを進めています。今回はDenoについて紹介します。
Denoとは
Denoは、名前ほどNodeをひっくり返した仕様にはなっていません。2021/1月現在、version1.71です。良いところは残し、不満のある所は改良した形の、JavaScript/TypeScript Runtimeです。Ryan Dahl – JSConf EU 2018で作者が述べている、10の改善点を中心にNodeが見直されてDenoが誕生しています。ざっと挙げると、下記の様な感じです。
- Promiseを重要視していなかった
- もっとよりよいセキュリティを提供できたはず
- ビルドシステムとしてgypに乗っかっちゃった
- package.json不要、単一ファイルを指し示せば十分だと
- …
Denoの特徴
上記の反省点も踏まえ、Denoは下記の様な特徴を持っています。
- TypeScriptをネイティブにサポートしてます。3rdパーティのモジュールは必要ありません。
- モダンJavaScriptを踏襲しているので、Promiseやトップレベルawaitが使えます。
- import文を書けば、require無しに外部モジュールを利用できます。
- 外部モジュールを事前にローカルに取り込む必要はなく、実行時に自動でキャッシュします。
- セキュリティに力を入れており、ネットワークやローカルリソースを使用する際には明示的な宣言が必要です。
コードを動かしてみる
WSL2のUbuntu 20に、Denoを導入してみます。
環境構築
下記コマンドを実行して、Denoをインストールしました。他環境は、Deno – A secure runtime for JavaScript and TypeScriptにインストール方法の記載があります。
sudo apt install unzip
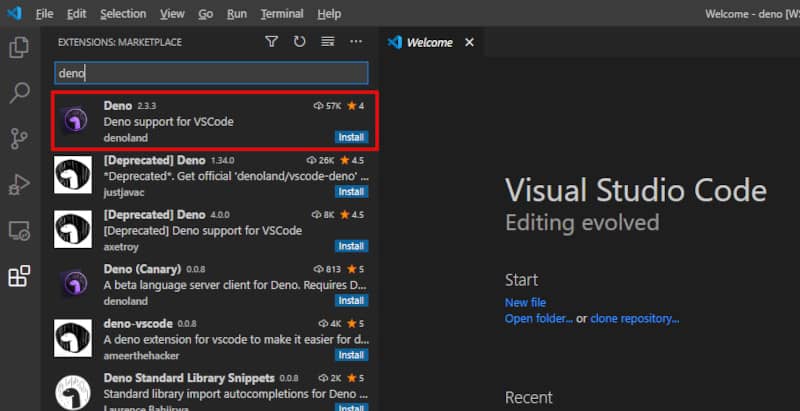
curl -fsSL https://deno.land/x/install/install.sh | sh開発環境としては、Visual Studio Codeを採用します。Ubuntuから下記コマンドでVSCをホストに起動し、WSL-Remteモジュールで接続します。Deno拡張モジュールをインストールすると開発が捗ります。問題ない箇所が、所々指摘(波線)されているですけどね…
codeHTTPサーバーサンプル
下記はNodeでもよく書かれていた、HTTPサーバーのサンプルコードです。
import { serve } from "https://deno.land/std@0.85.0/http/server.ts";
const server = serve({ hostname: "0.0.0.0", port: 8080 });
console.log(`HTTP webserver running. Access it at: http://localhost:8080/`);
for await (const request of server) {
let bodyContent = "Your user-agent is:\n\n";
bodyContent += request.headers.get("user-agent") || "Unknown";
request.respond({ status: 200, body: bodyContent });
}import一行でモジュールがダウンロードされることと、実行にはネットワーク接続を許可するコマンドが必要です。
$ deno run --allow-net webserver.ts
Check file:///home/user/deno/webserver.ts
HTTP webserver running. Access it at: http://localhost:8080/標準APIやimportして使用するライブラリも結構用意されています。また、3rdパーティモジュールには、NodeJSで見た名前も載っているので、これから盛り上がっていくものと考えています。
Testモードサンプル
testモジュールも付いています。testコマンドでガンガンテストしちゃいましょう。
import { assert } from "https://deno.land/std@0.85.0/testing/asserts.ts";
Deno.test("Test Assert", () => {
assert(1);
assert("Hello");
assert(true);
});$ deno test test.ts
Check file:///home/user/deno/$deno$test.ts
running 1 tests
test Test Assert ... ok (1ms)
test result: ok. 1 passed; 0 failed; 0 ignored; 0 measured; 0 filtered out (1ms)まとめ
Nodeに似ていてとっつきやすく、かつ事前準備等が不要になっており、セキュリティを重要視している辺りは開発者目線ではとても好印象です。パフォーマンスについての記載を観たことはないですが、NodeJS相当もしくはそれ以上になるのではと想像しています。
まだ、1.0が出てから間もなく、バグや機能、周辺モジュール不足等の問題もあるでしょうが、NodeJSと切磋琢磨してより良いものになっていってくれることを期待しています。
以上、Denoについての紹介でした。






コメント