WordPressに記事をはじめて投稿しましたが、その際に迷ったことをまとめてみました。
WordPressのルールだったり、選択したテーマの仕様だったりと、初めての場合は戸惑う場面が多かったですが、多くの先人の情報提供によりやりたいことを少しずつ理解することができるようになってきました。
Cocoonテーマが適用されていない
アプリケーションインストール時に、テーマにCocoonを設定してデプロイ。
で、サンプルサイト起動…、なんか他で見た感じと違う。
テーマを変更するには、外観–テーマから、Cocoonの有効化ボタンをクリックする必要がありました。
これでCocoonテーマが適用されました。
NO IMAGEと表示される
記事一覧に、今度は”NO IMAGE”の欄が主張してきます。
これは、アイキャッチ画像というものらしく、編集画面右側メニューのアイキャッチ画像欄に画像を登録します。
登録後はこの通り。記事一覧と、記事の最上部に表示されます。
どこかのサイトで、サイズは800×600が良い、とされていたので真似させてもらいました。
SNSボタンを消したい
デフォルトで作成すると、数々のSNSボタンが出迎えてくれます。
まずは控えめにスタートということで、とりあえず隠蔽したいと思います。
Cocoon設定–Cocoon設定の以下をOFFに設定して、変更をまとめて保存をクリックします。
- SNSシェアタブ
- トップシェアボタンの表示
- ボトムシェアボタンの表示
- SNSフォロータブ
- フォローボタンの表示
結果、こうなりました。
メタ情報欄を削除したい
今度は右側下部にあるメタ情報欄が気になります。
必要になるまで消えておいてもらう事にします。
Cocoon設定–Cocoon設定–ウィジェットタブから、除外ウィジェット–メタ情報をONに設定して、変更をまとめて保存をクリックします。
アップロードした画像数
サイトに掲載する画像は、メディアライブラリにアップロードするかと思います。
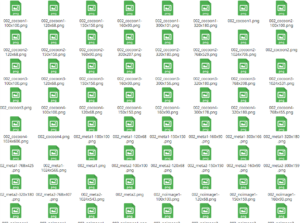
ファイルマネージャーで[wp-content]-[uploads]フォルダの中を覗いてみると、以下の通り数多くの画像ファイルが存在します。
調べてみると、以下の情報を得ました。
- Cocoonは1アップロードに付き、6種類の画像を作成する。
- これはレスポンシブ対応で必要なリソースである。
なので、容量削減とかいって変更することはしない方が良さそうです。
Google AdSenseの認証方法
Google AdSenseの認証用コードは、以下の手順で行ってください。
- ConoHa管理コンソールから、対象ドメインのWAF機能を一旦OFFにする。
- Cocoon設定のアクセス解析・認証タブにあるヘッド用コードに貼り付けて、変更をまとめて保存をクリックする。
- Google AdSenseコンソールから、コードを貼り付けたことを確認する。
- ConoHa管理コンソールから、対象ドメインのWAF機能を一旦ONにする。
以上、初めて記事を作成した時の疑問と対処方法でした。



















コメント