2021/3月にモバイルアプリ開発フレームワークFlutter 2がリリースされました。今回は、Flutter 2のWindows 10でのAndroid開発環境作成と簡単な使い方を紹介します。
Flutterとは
Flutterは、googleが開発したモバイルアプリ用フレームワークです。AndroidやiOSのモバイルアプリを、100%ではないですが、同じソースを共有して同時に作成することができます。
フレームワークの言語には、Dartが採用されています。DartはJavascriptの代替言語を目的として開発されており、Javascriptを知っていれば慣れるのに時間はかかりません。Typescriptでは最終的に生成されたJavascriptを調査する必要が生まれる場合もありますが、Dartはネイティブに実行されるためその必要はありません。
2021/3月にFlutter 2が発表されています。従来のモバイルアプリに加えて、2.0からWebアプリやデスクトップアプリ(Windows,macOS,Linux)も正式版として開発可能となり、ポータブルフレームワークを目指しています。
トヨタの車載システムにもFlutterを採用する話があるとか…
セットアップ
必要環境
WindowsでFlutter開発に必要な環境は、以下の通りです。
- 対象OS:Windows 7 SP1以降(64bit)
- ディスク容量:1.64GB(開発ツール自体は含めず)
- ツール類
- Windows Powershell 5.0以降
- Git for Windows 2.x(“Use Git from the Windows Command Prompt”オプション必要)
ダウンロード
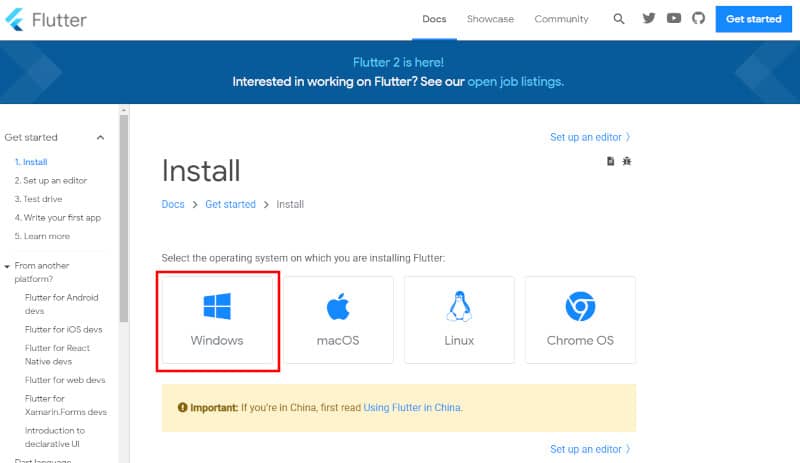
インストールサイトから、Windowsを選択します。
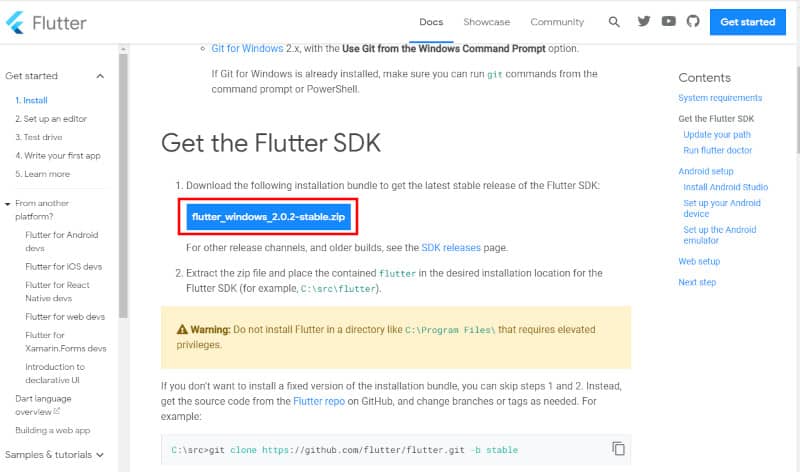
Flutter SDKをダウンロードし、適当なフォルダ(Ex. D:\Flutter)に解凍します。
環境変数の追加
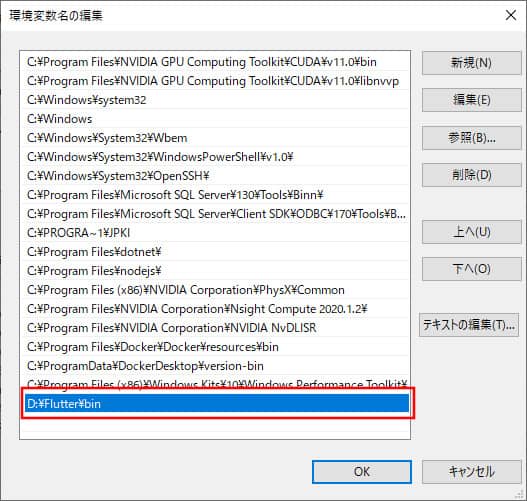
環境変数PATHにフォルダFlutter\bin(Ex. D:\Flutter\bin)を追加します。
コマンドプロンプトから、下記whereコマンドでFlutter、dartコマンドが見つかれば設定完了です。
> where dart flutter
D:\flutter\bin\dart
D:\flutter\bin\dart.bat
D:\flutter\bin\flutter
D:\flutter\bin\flutter.bat開発環境をチェックする
コマンドプロンプトから、下記コマンドを実行すると、Flutter開発に足りないモジュールを教えてくれます。以下は、環境例です。
> flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, 2.0.2, on Microsoft Windows [Version 10.0.19042.867], locale ja-JP)
[X] Android toolchain - develop for Android devices
X Unable to locate Android SDK.
Install Android Studio from: https://developer.android.com/studio/index.html
On first launch it will assist you in installing the Android SDK components.
(or visit https://flutter.dev/docs/get-started/install/windows#android-setup for detailed instructions).
If the Android SDK has been installed to a custom location, please use
`flutter config --android-sdk` to update to that location.
[√] Chrome - develop for the web
[!] Android Studio (not installed)
[√] VS Code (version 1.54.1)
[√] Connected device (2 available)
! Doctor found issues in 2 categories.Android環境の構築
モジュールインストール
まだ、Android開発環境を準備していない場合、下記手順で行います。
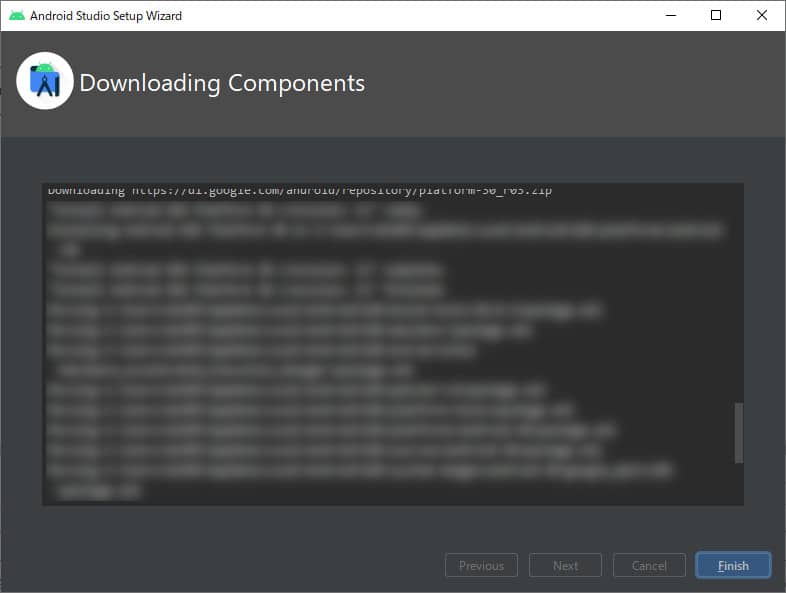
まず、”Download Android Studio“からAndroid SDKをダウンロードします。
ダウンロードしたインストーラーを起動し実行すると、下記FlutterでAndroidアプリ開発に必要なモジュールがインストールされます。AdnroidStudio起動時にも、大量のモジュールがダウンロードされます。
- 最新Android SDK
- Android SDK Command-line Tools
- Adnroid SDK Build-Tools
Androidデバイスのセットアップ
開発にAndroidデバイス実機を用いる場合は、下記手順を実施します。
- Androidデバイスの開発者オプションをONにして、USBデバッグを有効にします。
- 下記手順でGoogle USB DriverをWindowsにインストールします。
- Android Studioで[Tools] > [SDK Manager]をクリックします。
- [SDK Tools]タブをクリックします。
- [Google USB Driver]を選択して、OKをクリックします。
- WindowsとAndroidデバイスをUSBケーブルで接続します。
- コマンドプロンプトから下記コマンド実行し、認識していれば成功です。
> flutter devices
3 connected devices:
P710 (mobile) • a9a90f4 • android-arm64 • Android 10 (API 29)
Chrome (web) • chrome • web-javascript • Google Chrome 89.0.4389.82
Edge (web) • edge • web-javascript • Microsoft Edge 89.0.774.45Androidエミュレーターのセットアップ
開発にAndroidデバイス実機が無く、エミューレーターを用いる場合は、下記手順を実施します。
- こちらを参考にして、各環境に合わせてVMアクセラレーションを有効にします。
- Android Studioで[AVD Manager]をクリックします。
- [Create Virtual Device] > [Next]をクリックします。
- 適当なシステムイメージ(未ダウンロードならダウンロードする)を選択して、[Next]をクリックします。
- 下の方にある”Emulated Performance”で”Hardware – GLES 2.0″を選択すると、ハードウェアアクセラレーションが設定できます。Automaticでも動作はします。
- [Finish]ボタンをクリックし、完了します。
- Android Virtual Deviceマネージャーで、作成したデバイスエミューレーターが起動すれば成功です。
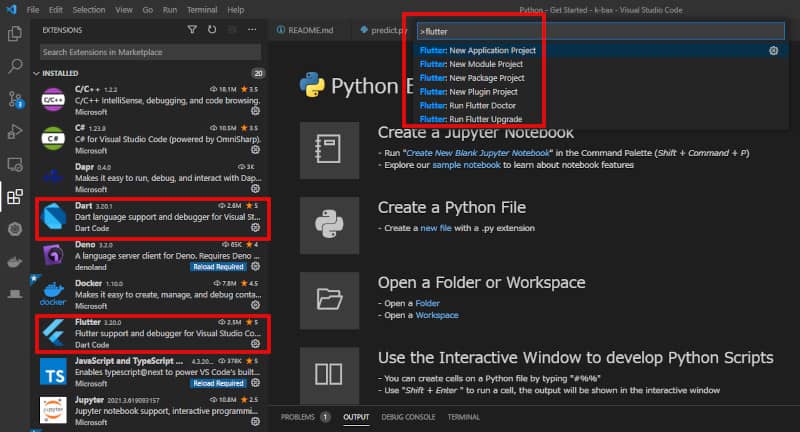
エディタ環境のセッティング
開発エディタにはVisual Studio Codeを使うことにします。
拡張機能に、下記2つのプラグインをインストールしました。
- Dart
- Flutter
これにより、[View] > [Command Palette…]から”Flutter”を入力すると、プロジェクト作成等が選択できますし、入力補完等開発アシストで効率がよくなります。
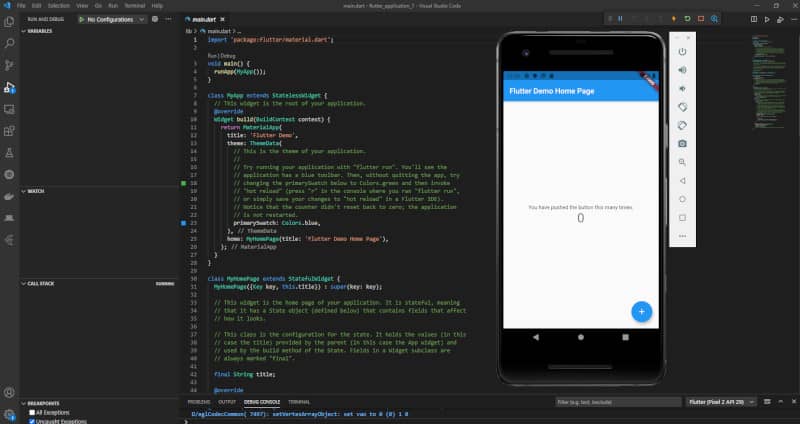
簡単なアプリ作成
Flutterで簡単なAndroidアプリを作成してみます。
Visual Studio Codeの[View] > [Command Palette…]から”Flutter New Application Project”をクリックし、適当なプロジェクト名をつけて、OKします。
ウィザードでひな型が作成されますので、[Run]するとビルドと実行をしてみます。
そのままの状態で[Run] > [Start Debugging]をクリックすると、ブラウザ上で実行されますし、先ほどのAndoridエミューレーターを起動した状態で実行すれば、エミュレーターにモジュールを転送+実行を行ってくれます。
自動で処理してくれるので、大変便利です。あとは、プログラムの中身を学習しながら開発していけばよいことになります。
初心者のサンプルとしては、Codelabs – Flutterが分かりやすそうなので、少しずつ取り組んでいきたいと思っています。
まとめ
FlutterはiOSやAndroid等のモバイルアプリだけでなく、Webアプリ等も開発できる洗練されたイメージのあるフレームワークです。ポストJavascriptであるDartも、Webをかじった人なら導入にも敷居が低そうですし、Flutterはこれから普及していくのではないかと思われます。
以上、Flutter 2の開発環境構築と簡単な使い方の紹介でした。










コメント